В Laravel 5.0 появился замечательный инструмент для авторизации через социальные сети — Socialite, но на офсайте приведен пример настройки только для GitHub. В это небольшой статье я хочу показать как настроить все сервисы которые идут по умолчанию с данным инструментом. Приступим!
Для начала нам необходимо установить данный пакет
|
1 |
$ composer require laravel/socialite |
После установки Socialite зарегистрируйте сервис-провайдер Laravel\Socialite\SocialiteServiceProvider в конфигурационном файле config/app.php
|
1 2 3 4 |
'providers' => [ ... Laravel\Socialite\SocialiteServiceProvider::class, ], |
Также добавьте фасад Socialite в массив aliases конфигурации:
|
1 |
'Socialite' => Laravel\Socialite\Facades\Socialite::class, |
Установка на этом закончена. Приступим к конфигурации.
Примечание: Т.к. на момент написания данной статьи было доступно только четыре сервиса (GitHub, Google, Facebook и Twitter), то в примерах будут показаны только они.
Для начала создадим два маршрута в app\Http\routes.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Route::get( '/socialite/{provider}', [ ‘as’ => ‘socialite.auth’, function ( $provider ) { return \Socialite::driver( $provider )->redirect(); } ] ); Route::get('/socialite/{provider}/callback', function ($provider) { $user = \Socialite::driver($provider)->user(); dd($user); }); |
Первый маршрут предназначен для перехода на сервис для авторизации. Второй принимает переход с сервиса и отображает данные пользователя при положительном результате авторизации.
GitHub
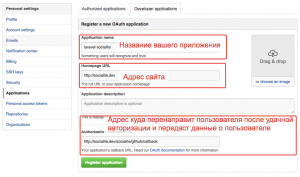
Для начала авторизуемся на github.com и перейдем в настройки своего профиля в раздел Application. Регистрируем новое приложение и заполняем информацию о приложении
- Список ваших приложений
- Создание приложения
- Информация о приложении
Если все заполнено правильно то вы увидите результат как на третем снимке, где
- Идентификатор клиента (client_id)
- Секретный ключ (client_secret)
- Перенаправление при удачной авторизации (redirect)
Откроем файл config\services.php и добавим туда полученные данные
|
1 2 3 4 5 |
'github' => [ 'client_id' => 'идентификатор клиента (1)', 'client_secret' => 'Секретный ключ (2)', 'redirect' => 'http://socialite.dev/socialite/github/callback', //Ссылка на перенаправление при удачной авторизации (3) ], |
На этом настройку авторизации через гитхаб можно считать законченной.
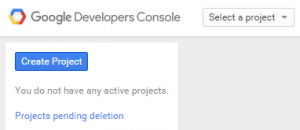
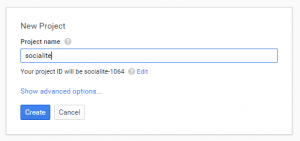
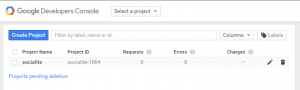
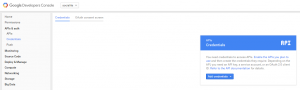
Чтобы реализовать авторизацию через Google, вам необходимо иметь учетную запись. Будем считать что у вас есть там учетная запись. Переходим в консоль разработчика и жмем кнопочку Create project. В появившемся окне указываем название проекта. После того того как проект создастся переходим в его инструменты.
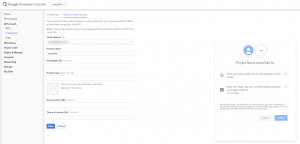
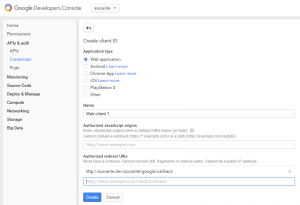
Там нас интересует пункт APIs & auth > Credentials. Для создания ключей нам необходимо заполнить некоторые обязательн даные о авторизации, по этому сначала перейдем в область OAuth consent screen. Там необходимо обязательно указать название продукта (Product name). Этого достаточно для того чтобы можно было сохранить и продолжить. Теперь мы можем добавить учетные данные для авторизации ваших пользователей. Жмем кнопку Add credentials и выбираем пункт OAuth 2.0 client ID. В открывшейся форме выбираем Web application. Указываем адрес перенаправления (Authorized redirect URIs) куда перейти и передать данные о пользователе после удачной авторизации и жмем кнопку Create. Если все заполнено правильно то появится окошко с идентификатором клиента и секретным ключем.
- Консоль разработчика
- Создание проекта
- Список проектов
- Настройка учетных данных
- Настройка экрана согласия на авторизацию (OAuth consent screen)
- Настройка учетных данных
- идентификатор клиента и секретный ключ
Теперь необходимо добавить данные для сервиса (config\services.php)
|
1 2 3 4 5 |
'google' => [ 'client_id' => 'идентификатор клиента (1)', 'client_secret' => 'Секретный ключ (2)', 'redirect' => 'http://socialite.dev/socialite/google/callback', // Ссылка на перенаправление при удачной авторизации (3) ], |
С настройками авторизации через Google закончили.
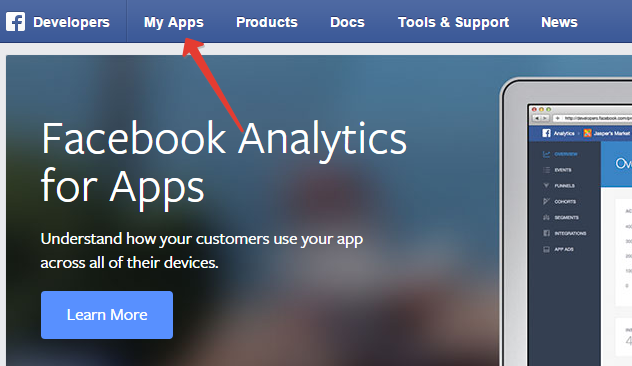
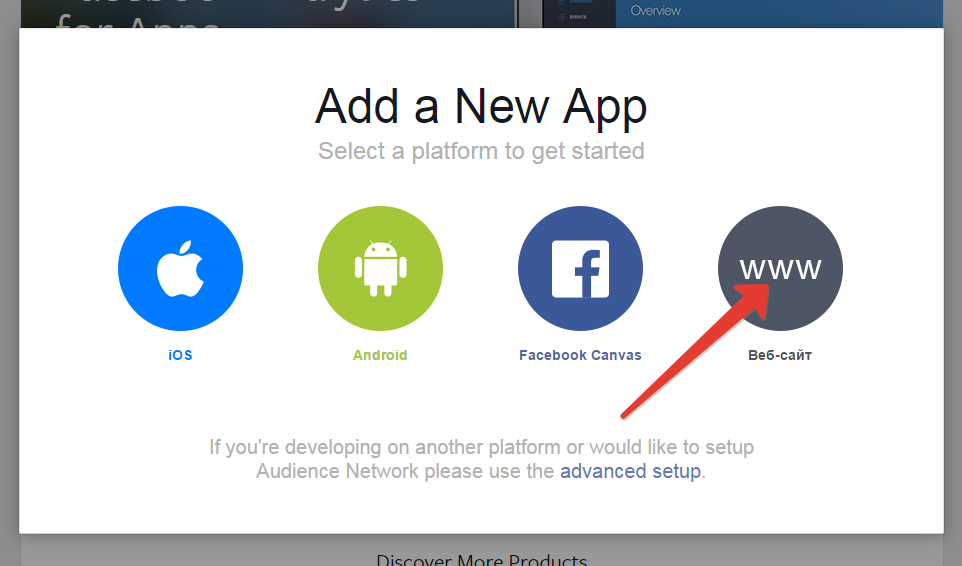
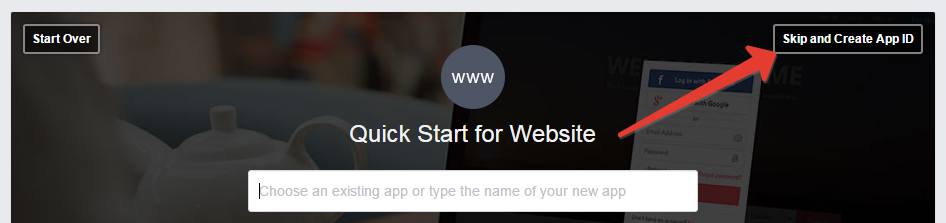
Заходим в раздел разработчиков Facebook и создаем новое приложение App > Add a new App. В появившемся окне выбираем Веб-сайт. Далее жмем Skip and Create App ID. В появившемся окне указываем имя и категорию, например бизнес и жмем Create App ID. Проходим проверку безопасности.
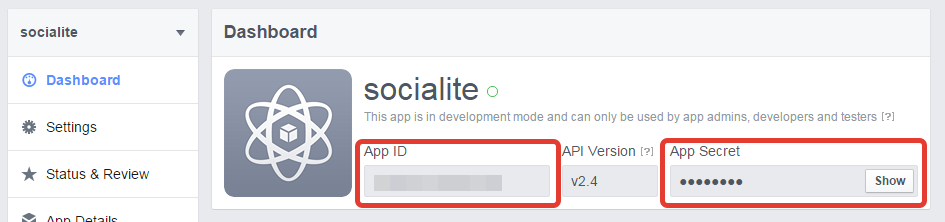
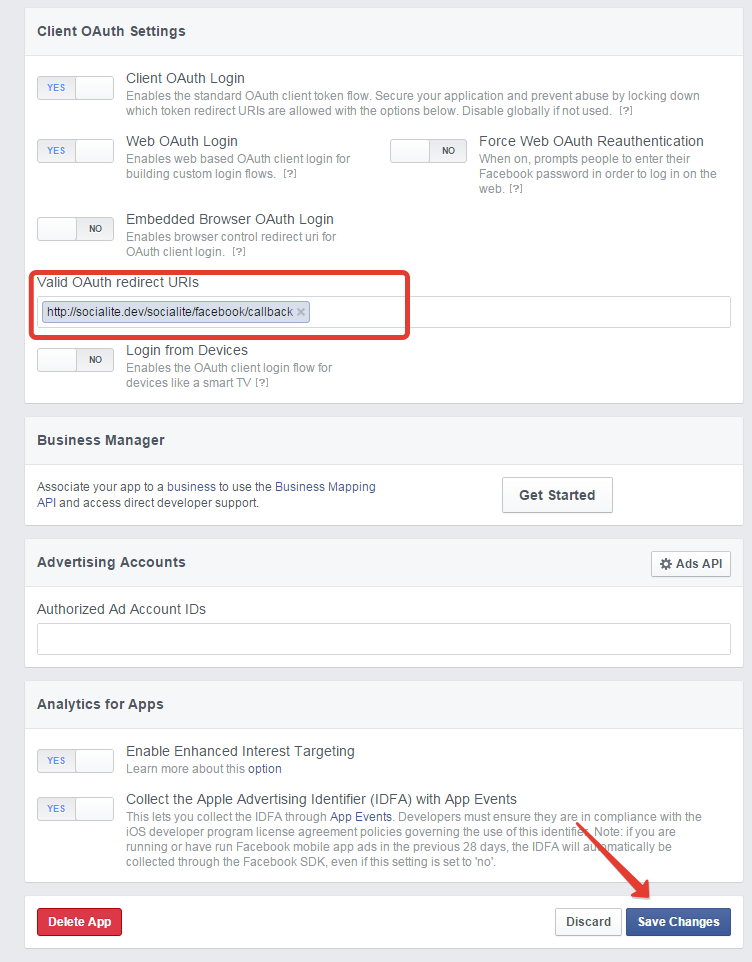
Идентификатор клиента (client_id) для нас будет App ID, а секретным ключем (client_secret) App Secret. Что-бы его увидеть и скопировать нажмите кнопку Show. Тепрь нам осталось только указать ссылку перенаправления после подтверждения авторизации. Переходим в настройки (Settings), там выбираем Advanced и пролистывем вниз до раздела Client OAuth Settings и поле Valid OAuth redirect URIs указываем ссылку перенаправления (http://socialite.dev/socialite/facebook/callback). Пролистывем в конец страницы и жмем Save Changes.
- Сайт разработки Facebook
- Создание приложения 1
- Создание приложения 2
- Получение идентификатора клиента и секретного ключа
- Настройка ссылки перенаправления после авторизации
В файл config\services.php и добавим данные для Facebook
|
1 2 3 4 5 |
'facebook' => [ 'client_id' => 'идентификатор клиента (1)', // App ID 'client_secret' => 'Секретный ключ (2)', // App Secret 'redirect' => 'http://socialite.dev/socialite/facebook/callback', //Ссылка на перенаправление при удачной авторизации (3) ], |
С Factbook тоже закончили.
И наконец мы дошли до авторизации через Twitter. Не могу сказать ничего лестного о твиттере, т.к. они все это попрятали и так просто не найти консоль управления приложениями (хотя может кто с этим проблем и не испытал). Но это на мой взгляд не самая сложная и непонятная часть. Приступим.
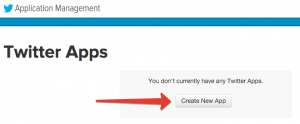
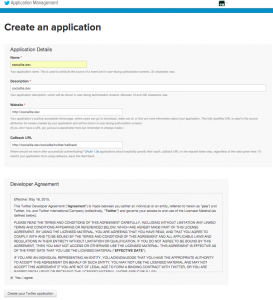
Переходим в консоль управления приложениями Twitter’a (необходимо быть авторизованным в Twitter) и жмем кнопку Create New App. Заполняем обязательные поля (имя приложения, описание, сайт и ссылку а перенаправление после успешной авторизации). Подтверждаем соглашение и жмем кнопку Create your Twitter application.
Готово. Приложение создано. Получаем идентификатор клиента и секретный ключ во вкладке Keys and Access Tokens. Идентификатор клиента это Consumer Key (API Key), а секретный ключ — Consumer Secret (API Secret).
- Создаем приложение
- Заполняем данные о приложении
- Получаем индентификатор и секретный ключ
Снова открываем config\services.php и добавляем данные о Twitter’е
|
1 2 3 4 5 |
'twitter' => [ 'client_id' => 'идентификатор клиента (1)', // значение Consumer Key (API Key) 'client_secret' => 'Секретный ключ (2)', // значение Consumer Secret (API Secret) 'redirect' => 'http://socialite.dev/socialite/twitter/callback', //Ссылка на перенаправление при удачной авторизации (3) ], |
С Твиттером тоже закончили!
Давайте теперь настроим наш шаблон для авторизации.
Т.к. все было сделано на начисто развернутой версии Laravel 5.1, то просто добавил ссылки в шаблон resources/view/welcome.blade.php
Получилось так
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html> <head> <title>Laravel</title> <link href="https://fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css"> <style> html, body { height: 100%; } body { margin: 0; padding: 0; width: 100%; display: table; font-weight: 100; font-family: 'Lato'; } .container { text-align: center; display: table-cell; vertical-align: middle; } .content { text-align: center; display: inline-block; } .title { font-size: 96px; } </style> </head> <body> <div class="container"> <div class="content"> <div class="title">Laravel 5</div> <div class="col-md-12 text-center"> <p>Login with</p> <p><a href="{!! route('socialite.auth', 'github') !!}">Github</a></p> <p><a href="{!! route('socialite.auth', 'google') !!}">Google</a></p> <p><a href="{!! route('socialite.auth', 'facebook') !!}">Facebook</a></p> <p><a href="{!! route('socialite.auth', 'twitter') !!}">Twitter</a></p> </div> </div> </div> </body> </html> |
Получилось так В итоге вы получим авторизацию пользователей через четыре социальных сервиса, драйвера на которые идут в Laravel практически из коробки. При клике на любую из ссылок авторизации через соц сеть у вас будет запрошено разрешение (если у вас там есть аккаунт) и после успешной авторизации вас вернет назад и покажет дамп данных.
В итоге вы получим авторизацию пользователей через четыре социальных сервиса, драйвера на которые идут в Laravel практически из коробки. При клике на любую из ссылок авторизации через соц сеть у вас будет запрошено разрешение (если у вас там есть аккаунт) и после успешной авторизации вас вернет назад и покажет дамп данных.
Но хочу вас предупредить о том что это только авторизация и получение каких-то данных о пользователе из социальный сетей и она не имеет ничего общего с фасадом Auth.
Полученными данными вы уже распоряжаетесь по своему усмотрению.
На этом пока все.


















Привет, извините на мой русский, я думаю, что ваши маршруты должны быть, как это, потому что вы используете именованные маршруты, на ваш взгляд.
Route::get( ‘/socialite/{provider}’, [
‘as’ => ‘socialite.auth’,
function ( $provider ) {
return \Socialite::driver( $provider )->redirect();
}
] );
Route::get( ‘/socialite/{provider}/callback’, [
function ( $provider ) {
$user = \Socialite::driver( $provider )->user();
dd( $user );
}
] );
Yes. You’re right. Thanks for the comments.